|
FoxitPDFSDKforWeb
8.5.0
Foxit PDF SDK for Web
|
|
FoxitPDFSDKforWeb
8.5.0
Foxit PDF SDK for Web
|
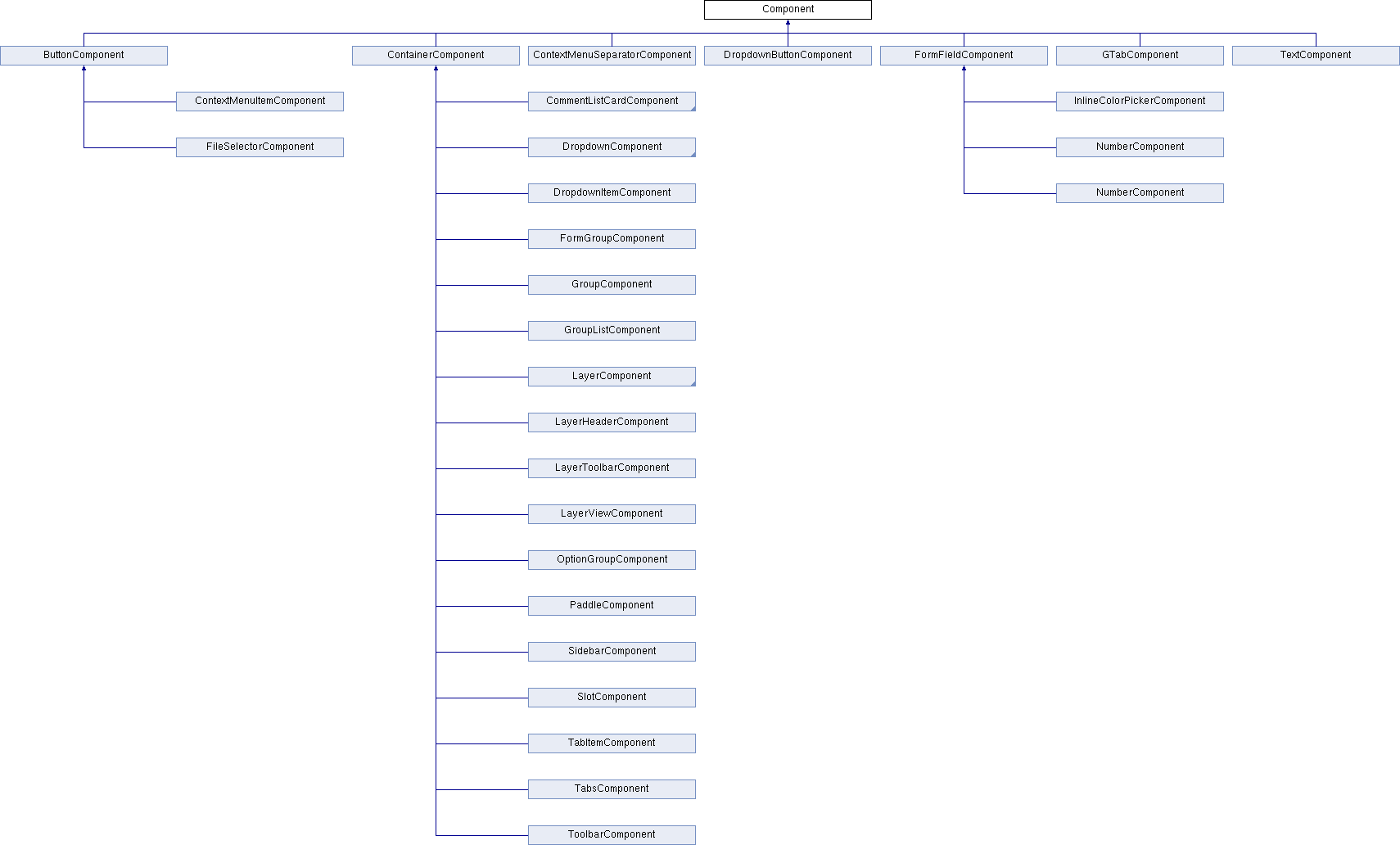
PDFUI allows you to define a component as a class inherit from Component and register that into a module to provide UI features. Each component has several 'lifecycle methods' that you can override to run code at particular times in the process. More...

Public Member Functions | |
| active () | |
Actives the component, and set isActive property to true, this method triggers UIExtension.UIConsts.COMPONENT_EVENTS.ACTIVE event. More... | |
| addDestroyHook (...hooks) | |
| Add a function to destroyHooks list, which will be called during destroy. More... | |
| after (component, fragments) | |
| Inserts this component after the specified component. More... | |
| attachEventToElement (element, types, listener, options) | |
| Binds single or more DOM events of the specified type to the specified element. This or these events are automatically removed when the element component is destroyed. More... | |
| before (component, fragments) | |
| Insert this component before the specified component. More... | |
| deactive () | |
Deactives the component, and set isActive property to false, this method triggers UIExtension.UIConsts.COMPONENT_EVENTS.DEACTIVE event. More... | |
| destroy () | |
| Destroy the component and remove from its parent. this method triggers UIExtension.UIConsts.COMPONENT_EVENTS.DESTROYED event. More... | |
| disable () | |
To disable the component, and set disabled property to true, this method triggers UIExtension.UIConsts.COMPONENT_EVENTS.DISABLE event. More... | |
| enable () | |
Enables component, and set disabled property to false, this method triggers UIExtension.UIConsts.COMPONENT_EVENTS.ENABLE event. More... | |
| findClosestComponent (callback) | |
| Find the first ancestor in the component tree which passed the testing of callback. More... | |
| getClosestComponentByName (name) | |
| Find the first ancestor in the component tree which name is equal to the passing value. More... | |
| getClosestComponentByType (type) | |
| Find the first ancestor in the component tree which type is equal to the passing value. More... | |
| getComponentByName (name) | |
| This method returns an Component object representing the component whose name property matches the specified string. If there are more than one components matched, only the first one is taken. More... | |
| getPDFUI () | |
| Get PDFUI instance, PDFUI instance is passing into a component after constructed. So that an undefined value will be returned in constructoring lifecycle. More... | |
| getRoot () | |
| Get root component of this component tree. More... | |
| hide () | |
Hide component and set isVisible property to false, this method UIExtension.UIConsts.COMPONENT_EVENTS.HIDDEN event. More... | |
| index () | |
| Get the index of this component in parent. More... | |
| isContainer () | |
| Method used to detect whether a component is a container. More... | |
| localize (localizer=this.localizer) | |
| Localize message with the value of the data-i18n attribute above the DOM element of component recursively. More... | |
| nextSiblings () | |
| This method returns the component immediately following this component's parent children list, or returns null if this component is the last in that list. More... | |
| off (eventName, listener) | |
| Unregister event handler of a geven event type, if no handler function specified, all handler of this given event type will be removed. More... | |
| on (eventName, listener) | |
| Registers an event handler to a specific event type on the component. More... | |
| once (eventName, listener) | |
| Registers an event handler to a specific event type on the component, but difference from Component#on, this event handler will be triggered only once. More... | |
| postlink () | |
| Lifecycle method: postlink. The postlink method is called after all of the children are parsed. More... | |
| prelink () | |
| Lifecycle method: prelink. The prelink method is called after component is rendered. More... | |
| previousSiblings () | |
| This method returns the component immediately preceding this component's parent children list, or returns null if this component is the first in that list. More... | |
| querySelector (selector) | |
Queries the first result returned from querySelectorAll. More... | |
| querySelectorAll (selectors) | |
| Returns all components that match the specified selector string. selector syntax: More... | |
| remove () | |
| Remove component from its parent, and triggers UIExtension.UIConsts.COMPONENT_EVENTS.REMOVED event. More... | |
| removeElement () | |
| Remove element from DOM tree. | |
| show (showParams) | |
Shows up component, and set isVisible property to true, this method triggers UIExtension.UIConsts.COMPONENT_EVENTS.SHOWN event. More... | |
| trigger (eventName,...data) | |
| Calls each of the listeners registered for a given event type. More... | |
Static Public Member Functions | |
| static | extend (name, def, statics={}) |
| static | getName () |
| This method returns a string identifies as the name of a component type that you can use this string as the tag name in the template. Each component must override this static method so that the template can get this component class. More... | |
Public Attributes | |
| boolean | canBeDisabled |
| Whether or not this component can be disabled. All of the component can be disabled by default unless you manually set the value of this property to true. More... | |
| Controller | constroller |
| The controller instanceof of this component. The controller is specified externally and that contains the business logic of this component. More... | |
| boolean | disabled |
| Whether or not this component is enabled. Components are enabled by default, and must be enable to recieve user inut or generate events. More... | |
| public< T extends HTMLElement|DocumentFragment|Text > T | element |
| The root DOM element object of this component. More... | |
| boolean | isActive |
| Whether or not this component is active.Active is a complicated state, it can prepresent different interaction states in different component. More... | |
| boolean | isVisible |
| Whether or not this component is visible. Expect for layers, Most components are initially visible. More... | |
| string | name |
| The name of this component. More... | |
| ContainerComponent | parent |
| The parent of this component. More... | |
Protected Member Functions | |
| createDOMElement () | |
| This method creates a HTMLElement as the root element for this component. More... | |
| doActive () | |
| This method is called after the component is activated. It is used to update the rendering effect after the component is activated. It is usefull to override this method to customize the rendering. | |
| doDeactive () | |
| This method is called after the component is deactivated. It is used to update the rendering effect after the component is deactivated. It is usefull to override this method to customize the rendering. | |
| doDestroy () | |
| This method is called to destroy the component, You should override this method for your custom component to write your customize destroy logic. | |
| doDisable (reason='') | |
| This method is called after the component is disabled. It is used to update the rendering effect after the component is disabled. It is usefull to override this method to customize the rendering. | |
| doEnable (reason='') | |
| This method is called after the component is enabled. It is used to update the rendering effect after the component is enabled. It is usefull to override this method to customize the rendering. | |
| doHidden () | |
| This method is called to hide the DOM element of this component. It is usefull to override this method to customize the hidding logic. | |
| doShown () | |
| This method is called to show the DOM element of this component. It is usefull to override this method to customize the showing logic. | |
| mounted () | |
| Lifecycle method: mounted. The mounted method is called after the element of component is appended into the DOM tree. More... | |
| render () | |
| Lifecycle method: render. The render method is always been called to create DOM element of the component, it's called after createDOMElement called and before calling prelink. More... | |
PDFUI allows you to define a component as a class inherit from Component and register that into a module to provide UI features. Each component has several 'lifecycle methods' that you can override to run code at particular times in the process.
|
inline |
Actives the component, and set isActive property to true, this method triggers UIExtension.UIConsts.COMPONENT_EVENTS.ACTIVE event.
|
inline |
Add a function to destroyHooks list, which will be called during destroy.
| {...function} | hooks |
|
inline |
Inserts this component after the specified component.
| component | Component|string |
| fragments | UIFragmentOptions[] |
|
inline |
Binds single or more DOM events of the specified type to the specified element. This or these events are automatically removed when the element component is destroyed.
| element | {object} - The specified element |
| types | {string} - The type of event. Use comma to separate if there are multiple event types. |
| listener | {function} - This function will be triggered by the type of Event |
| options | - An options object specifies characteristics about the event listener, e.g. the EventTarget.addEventListener() method. https://developer.mozilla.org/zh-CN/docs/Web/API/EventTarget/addEventListener |
|
inline |
Insert this component before the specified component.
| component | Component|string |
| fragments | UIFragmentOptions[] |
|
inlineprotected |
This method creates a HTMLElement as the root element for this component.
|
inline |
Deactives the component, and set isActive property to false, this method triggers UIExtension.UIConsts.COMPONENT_EVENTS.DEACTIVE event.
|
inline |
Destroy the component and remove from its parent. this method triggers UIExtension.UIConsts.COMPONENT_EVENTS.DESTROYED event.
|
inline |
To disable the component, and set disabled property to true, this method triggers UIExtension.UIConsts.COMPONENT_EVENTS.DISABLE event.
|
inline |
Enables component, and set disabled property to false, this method triggers UIExtension.UIConsts.COMPONENT_EVENTS.ENABLE event.
|
inlinestatic |
A convenient method for ES5 to inherit components
| name | string |
| def | component members |
| statics | static members |
|
inline |
Find the first ancestor in the component tree which passed the testing of callback.
| callback | function - This is a predicate used to find eligible ancestors in the component tree. It returns true to indicate that a match has been found. |
|
inline |
Find the first ancestor in the component tree which name is equal to the passing value.
| name | string - component name |
|
inline |
Find the first ancestor in the component tree which type is equal to the passing value.
| type | string - component type: Component.getName |
|
inline |
|
inlinestatic |
This method returns a string identifies as the name of a component type that you can use this string as the tag name in the template. Each component must override this static method so that the template can get this component class.
|
inline |
|
inline |
Get root component of this component tree.
|
inline |
Hide component and set isVisible property to false, this method UIExtension.UIConsts.COMPONENT_EVENTS.HIDDEN event.
|
inline |
Get the index of this component in parent.
|
inline |
Method used to detect whether a component is a container.
|
inline |
Localize message with the value of the data-i18n attribute above the DOM element of component recursively.
|
inlineprotected |
Lifecycle method: mounted. The mounted method is called after the element of component is appended into the DOM tree.
|
inline |
This method returns the component immediately following this component's parent children list, or returns null if this component is the last in that list.
|
inline |
Unregister event handler of a geven event type, if no handler function specified, all handler of this given event type will be removed.
| eventName | |
| [listener] | function |
|
inline |
Registers an event handler to a specific event type on the component.
| eventName | string |
| listener | function |
|
inline |
Registers an event handler to a specific event type on the component, but difference from Component#on, this event handler will be triggered only once.
| eventName | string |
| listener | function |
|
inline |
Lifecycle method: postlink. The postlink method is called after all of the children are parsed.
|
inline |
Lifecycle method: prelink. The prelink method is called after component is rendered.
|
inline |
This method returns the component immediately preceding this component's parent children list, or returns null if this component is the first in that list.
|
inline |
Queries the first result returned from querySelectorAll.
| selector | string - The syntax is the same as the parameter of querySelectorAll |
Component|undefined
|
inline |
Returns all components that match the specified selector string. selector syntax:
| selector | string |
Component[]
|
inline |
Remove component from its parent, and triggers UIExtension.UIConsts.COMPONENT_EVENTS.REMOVED event.
|
inlineprotected |
Lifecycle method: render. The render method is always been called to create DOM element of the component, it's called after createDOMElement called and before calling prelink.
|
inline |
Shows up component, and set isVisible property to true, this method triggers UIExtension.UIConsts.COMPONENT_EVENTS.SHOWN event.
|
inline |
Calls each of the listeners registered for a given event type.
| eventName | string |
| data | ...any |
| boolean Component::canBeDisabled |
Whether or not this component can be disabled. All of the component can be disabled by default unless you manually set the value of this property to true.
| Controller Component::constroller |
The controller instanceof of this component. The controller is specified externally and that contains the business logic of this component.
| boolean Component::disabled |
Whether or not this component is enabled. Components are enabled by default, and must be enable to recieve user inut or generate events.
| public<T extends HTMLElement|DocumentFragment|Text> T Component::element |
The root DOM element object of this component.
| boolean Component::isActive |
Whether or not this component is active.Active is a complicated state, it can prepresent different interaction states in different component.
| boolean Component::isVisible |
Whether or not this component is visible. Expect for layers, Most components are initially visible.
| string Component::name |
The name of this component.
| ContainerComponent Component::parent |
The parent of this component.
