# Support third-party text highlighting translation plugin
# How to support third-party text highlighting translation plugin in Foxit PDF SDK for Web
You can use the select-text event to activate the text highlighting translation plugin of browser. Here we take Chrome Saladict plugin as an example to show you how to listen to the selection event and implement a pop-up dictionary or page translator.
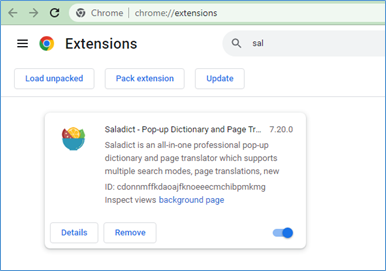
- Enable the Saladict plugin in the Chrome://extensions panel.

- Add the select-text event listener in your code.
let div = document.createElement('div');
div.style.cssText += `
opacity: 0;
position: absolute;
width: 0;
height: 0;
display: flex;
justify-content: center;
align-items: center;
`
document.body.append(div);
document.addEventListener('mousedown', () => {
window.getSelection().removeAllRanges();
});
pdfui.addUIEventListener(PDFViewCtrl.Events.selectText, (data) => {
if (!data || !data.text || !data.e || !data.e.srcEvent) {
return;
}
const {text, e} = data;
const event = e.srcEvent;
div.style.cssText += `
left: ${event.clientX}px;
top: ${event.clientY}px;
`;
div.innerHTML = '';
div.append(document.createTextNode(text));
const mousedown = new MouseEvent('mousedown', {
bubbles: true,
clientX: event.clientX,
clientY: event.clientY,
relatedTarget: div
});
const pointerup = new PointerEvent('pointerup', {
bubbles: true,
clientX: event.clientX,
clientY: event.clientY,
relatedTarget: div
});
const mouseup = new PointerEvent('mouseup', {
bubbles: true,
clientX: event.clientX,
clientY: event.clientY,
relatedTarget: div
});
div.dispatchEvent(mousedown);
const selection = window.getSelection();
const range = document.createRange();
range.selectNode(div);
selection.addRange(range);
div.dispatchEvent(mouseup);
div.dispatchEvent(pointerup);
});
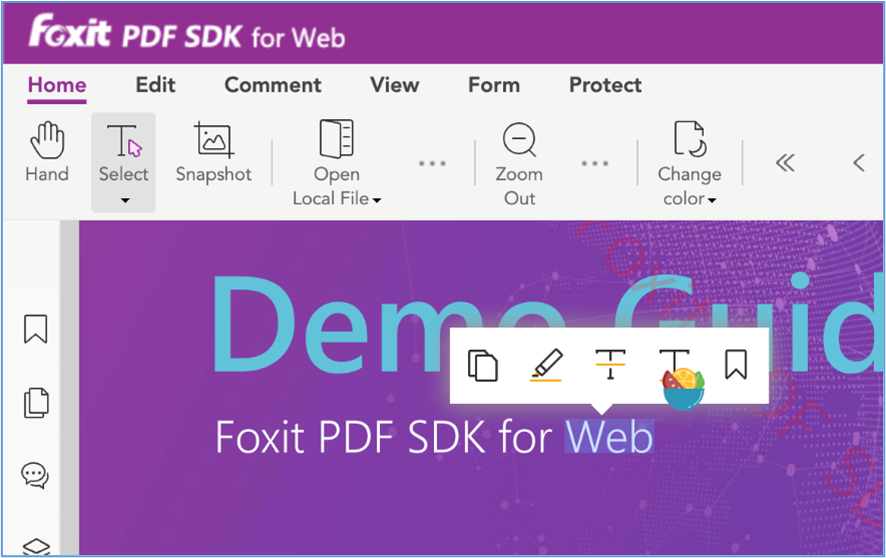
- Choose Select Text Tool, drag and select a range of text on the page, and then the Saladict icon will appear on the selection.