# The Edit Modules in Foxit PDF SDK for Web
Before version 10.0, Foxit PDF SDK for Web provides three types of packages: Light package (excludes font resources), Standard package (includes font resources) and Full package (includes font resources and Document Comparison). Light/Standard package uses a same Edit module, and Full package uses an advanced Edit module. In order to distinguish these two Edit modules, the Edit module of the Light/Standard package will be named Std Edit, and the Edit module of the Full package will be named Adv Edit.
Starting from version 10.0, Foxit PDF SDK for Web only provides a full package.
The Full package uses Adv Edit by default, and it also includes the Std Edit module. Users can switch them based on their needs. The Adv Edit has more advantages in terms of interaction, but it needs license permissions, otherwise it will not be able to use.
The core features of Std Edit support editing based on PDF content object (text object, image object and shape object). Users can add PDF content objects and modify the font style (font, font size, and color) of the text objects.
The core features of Adv Edit not only support the editing based on PDF content, but also support text block editing. On the basis of the Std Edit, more features have been added.
- Text block editing:
- Font style, alignment, bullets, line/word spacing, character scale, and so on
- Join and split
- Search and Replace text
- Shape object:
- Preset path object
- Create shading object
- Edit the properties of the shape object
Following is a comparison of the two modules.
# UI comparison
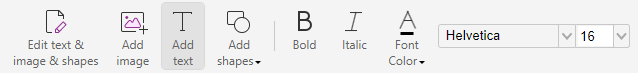
The ribbon under Edit Tab of Std Edit:

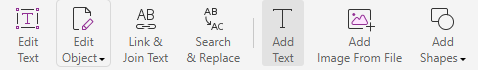
The ribbon under Edit Tab of Adv Edit:

The ribbon of the right panel of Adv Edit:

Adv Edit not only has all the features of the Std Edit, but also provides more other features. For example, text style/level/transformation, paragraph-related functions, and shape style, etc.
# Feature comparison
| Features | Std Edit | Adv Edit |
|---|---|---|
| License Permission | Standard | Require a separate Adv Edit module license to be included in the SDK license |
| UI Components | 1. <edit-pageobjects:edit-all-objects-button>: Used to edit the currently supported page objects in PDF pages.2. <add-image-ribbon-button>: Used to add image objects to PDF pages.3. <edit-text-object:add-text-ribbon-button>: Used to add text objects to PDF pages. 4. <edit-pageobjects:path-objects-ribbon-dropdown>: Used to create different types of path objects, including Line Path, Rectangle Path, Circle Path, RoundRect Path.5. <edit-text-object:text-bold-style-ribbon-button>: Used to switch the currently edited text object to bold style. It depends on the <edit-text-object:add-text-ribbon-button> component.6. <edit-text-object:text-italic-style-ribbon-button>: Used to switch the currently edited text object to italic/normal style. It depends on the <edit-text-object:add-text-ribbon-button> component.7. <edit-text-object:font-color-picker>: Used to set the text color of the currently edited text object. It depends on the <edit-text-object:add-text-ribbon-button> component. 8. <edit-text-object:font-style-dropdown>: Used to set the font style and size of the currently edited text object. It depends on the <edit-text-object:add-text-ribbon-button> component. | 1. <page-editor:edit-text>: Used to edit text objects in PDF pages. It depends on the <sidebar-right> component, and supports setting Font and Paragraph.2. <page-editor:edit-object-ribbon-dropdown>: Used to edit different types of page objects, including Text, Image, Shape and Shading. It depends on the <sidebar-right> component.Text object supports setting Font, Paragraph, Split, Effect and Arrange. Image object supports setting Effect and Arrange. Shape object supports setting Shape Style, Effect and Arrange. Shading object supports setting Shading Style, Effect and Arrange. 3. <page-editor:join-split>: Used to merge or split text objects in PDF pages.4. <find-replace:find-replace-button>: Used to find or replace text objects in PDF pages.5. <page-editor:add-text-button>: Used to add text objects to PDF pages. It depends on the <sidebar-right> component, and supports setting Font and Paragraph. 6. <page-editor:add-image-button>: Used to add image objects to PDF pages. 7. <page-editor:add-shapes-ribbon-dropdown>: Used to add different types of shape objects in PDF pages, including Line/Rectangle/RoundRect/Ellipse/Polyline/Polygon/Polybezier/Curve Path, and Rectangle/RoundRect/Ellipse/Polyline/PolygonPolybezier/Curve Shading. |
| Undo/Redo Feature | Only AddText supports undo/redo functionality. • Since it uses the browser's undo/redo functionality, make sure the cursor is in the field when undoing or redoing. | The advanced editor leverages our built-in addon manager to manage undo/redo functionality. The responsible addon is UIExtension > addons > UndoRedoAddon. |
| Addon | path-objects text-object | Advanced_edit: Page_Editor find-replace PageEditorAddon |
| Class | PDF > GraphicsObject PDF > PathObject PDF > TextObject | N/A |
# How to switch to the standard editor in the Full package
For the Full package, it uses advanced editor by default, if you don’t have a license for advanced editor and want to enable the standard editor, you can refer to the following two methods.
Method 1: modify the Edit module to be displayed through the fragments parameter when initializing PDFUI object
fragments: [
{
target: 'adv-edit-tab-group-mode',
action: UIExtension.UIConsts.FRAGMENT_ACTION.REPLACE,
template:`
<group name="edit-tab-group-mode" retain-count="3">
<edit-pageobjects:edit-all-objects-button @async></edit-pageobjects:edit-all-objects-button>
<add-image-ribbon-button></add-image-ribbon-button>
<edit-text-object:add-text-ribbon-button @async></edit-text-object:add-text-ribbon-button>
<edit-pageobjects:path-objects-ribbon-dropdown @async></edit-pageobjects:path-objects-ribbon-dropdown>
</group>
`
},
{
target: 'edit-tab-group-editor',
action: UIExtension.UIConsts.FRAGMENT_ACTION.REPLACE,
template:`
<group name="edit-tab-group-font" retain-count="5" @require-modules="edit-text-object">
<edit-text-object:text-bold-style-ribbon-button></edit-text-object:text-bold-style-ribbon-button>
<edit-text-object:text-italic-style-ribbon-button></edit-text-object:text-italic-style-ribbon-button>
<edit-text-object:font-color-picker></edit-text-object:font-color-picker>
<edit-text-object:font-style-dropdown></edit-text-object:font-style-dropdown>
</group>
`
}
]
For more information about fragments, please refer to https://webviewer-demo.foxitsoftware.com/docs/developer-guide/ui-extension/basics/fragments.html (opens new window).
Method 2: switch the Edit module through the interface of the Component object
// Get the advEditTabGroupMode component that is the editing functionality of the Adv Edit.
var advEditTabGroupMode = await pdfui.getComponentByName("adv-edit-tab-group-mode");
// Remove the obtained advEditTabGroupMode component.
advEditTabGroupMode.remove();
// Get the advEditTabGroupEditor component that is the editing functionality of the Adv Edit.
var advEditTabGroupEditor = await pdfui.getComponentByName("edit-tab-group-editor");
// Remove the obtained advEditTabGroupEditor component.
advEditTabGroupEditor.remove();
// Get the first editTabGroupHand component under the Edit tab that contains the hand function.
var editTabGroupHand = await pdfui.getComponentByName("edit-tab-group-hand");
// Insert the target Edit module after the editTabGroupHand component.
editTabGroupHand.after(`
<group name="edit-tab-group-font" retain-count="5"> //group component
<edit-text-object:text-bold-style-ribbon-button></edit-text-object:text-bold-style-ribbon-button> //text-object Bold component
<edit-text-object:text-italic-style-ribbon-button></edit-text-object:text-italic-style-ribbon-button> //text-object Italic components
<edit-text-object:font-color-picker></edit-text-object:font-color-picker> //text object Color component
<edit-text-object:font-style-dropdown></edit-text-object:font-style-dropdown> //text object Font Name and Size components
</group>
`)
editTabGroupHand.after(`
<group name="edit-tab-group-mode" retain-count="3"> //group component
<edit-pageobjects:edit-all-objects-button @async></edit-pageobjects:edit-all-objects-button> //The component of editing graphicobjects
<add-image-ribbon-button></add-image-ribbon-button>//The component of adding image graphic object
<edit-text-object:add-text-ribbon-button @async></edit-text-object:add-text-ribbon-button> //The component of adding text graphic object
<edit-pageobjects:path-objects-ribbon-dropdown @async></edit-pageobjects:path-objects-ribbon-dropdown> //The component of adding path graphic object
</group>
`)