# Paddle component
In a case of the toolbar length which goes beyond the screen width, some tools are hidden. Users have to scroll to show the hidden contents. The Paddle component serves in other way to display buttons at the ends of toolbar so that users can click to show the hidden tools instead of using scrollbar.
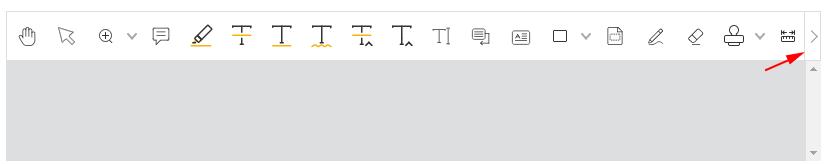
The arrow is the paddle button:

# Code examples
<html>
<template id="layout-template">
<webpdf>
<toolbar>
<paddle>
<div class="flex-div">
<hand-button></hand-button>
<selection-button></selection-button>
<zoom-dropdown></zoom-dropdown>
<create-note-button></create-note-button>
<create-text-highlight-button></create-text-highlight-button>
<create-strikeout-button></create-strikeout-button>
<create-underline-button></create-underline-button>
<create-squiggly-button></create-squiggly-button>
<create-replace-button></create-replace-button>
<create-caret-button></create-caret-button>
<create-typewriter-button></create-typewriter-button>
<create-callout-button></create-callout-button>
<create-textbox-button></create-textbox-button>
<create-drawings-dropdown></create-drawings-dropdown>
<create-area-highlight-button></create-area-highlight-button>
<create-pencil-button></create-pencil-button>
<eraser-button></eraser-button>
<stamp-dropdown></stamp-dropdown>
<create-measure-dropdown></create-measure-dropdown>
<create-attachment-button></create-attachment-button>
<create-image-button></create-image-button>
<create-link-button></create-link-button>
</div>
</paddle>
</toolbar>
<div class="fv__ui-body">
<viewer></viewer>
</div>
</webpdf>
</template>
</html>
<style>
.flex-div {
display: flex;
}
.fv__ui-toolbar {
border: 1px solid #ddd;
}
</style>
<script>
var CustomAppearance = UIExtension.appearances.Appearance.extend({
getLayoutTemplate: function() {
return document.getElementById('layout-template').innerHTML;
},
disableAll: function(){}
});
var libPath = window.top.location.origin + '/lib';
var pdfui = new UIExtension.PDFUI({
viewerOptions: {
libPath: libPath,
jr: {
licenseSN: licenseSN,
licenseKey: licenseKey
}
},
renderTo: document.body,
appearance: CustomAppearance,
addons: []
});
</script>
If you apply the same layout template for desktop and tablet, but only use drag functions on tablet instead of paddle, you can use exclude-devices to implement it:
<html>
<template id="layout-template">
<webpdf>
<toolbar>
<!-- exclude all tablet devices -->
<paddle exclude-devices="tablet">
<div class="flex-div">
<hand-button></hand-button>
<selection-button></selection-button>
<zoom-dropdown></zoom-dropdown>
<create-note-button></create-note-button>
<create-text-highlight-button></create-text-highlight-button>
<create-strikeout-button></create-strikeout-button>
<create-underline-button></create-underline-button>
<create-squiggly-button></create-squiggly-button>
<create-replace-button></create-replace-button>
<create-caret-button></create-caret-button>
<create-typewriter-button></create-typewriter-button>
<create-callout-button></create-callout-button>
<create-textbox-button></create-textbox-button>
<create-drawings-dropdown></create-drawings-dropdown>
<create-area-highlight-button></create-area-highlight-button>
<create-pencil-button></create-pencil-button>
<eraser-button></eraser-button>
<stamp-dropdown></stamp-dropdown>
<create-measure-dropdown></create-measure-dropdown>
<create-attachment-button></create-attachment-button>
<create-image-button></create-image-button>
<create-link-button></create-link-button>
</div>
</paddle>
</toolbar>
<div class="fv__ui-body">
<viewer></viewer>
</div>
</webpdf>
</template>
</html>
<style>
.flex-div {
display: flex;
}
.fv__ui-toolbar {
border: 1px solid #ddd;
}
/* use native scrollbar in tablet device */
.fv__ui-tablet .fv__ui-toolbar {
overflow-y: auto;
}
</style>
<script>
var CustomAppearance = UIExtension.appearances.Appearance.extend({
getLayoutTemplate: function() {
return document.getElementById('layout-template').innerHTML;
},
disableAll: function(){}
});
var libPath = window.top.location.origin + '/lib';
var pdfui = new UIExtension.PDFUI({
viewerOptions: {
libPath: libPath,
jr: {
licenseSN: licenseSN,
licenseKey: licenseKey
}
},
renderTo: document.body,
appearance: CustomAppearance,
addons: []
});
</script>
The device values that can be used include the following:
mac,ios,iphone,ipad,ipod,android,webos,kindle,tablet,mobile,desktop,xiaomi,huawei,touch.
By default, continuously clicking the paddle buttons at the ends of the toolbar moves the tool to the beginning or end. However, when the toolbar length is twice the screen width, the middle tools will never be displayed. To avoid this problem, you can set step in the paddle component.
<html>
<template id="layout-template">
<webpdf>
<toolbar>
<paddle step="200">
<div class="flex-div">
<hand-button></hand-button>
<selection-button></selection-button>
<zoom-dropdown></zoom-dropdown>
<create-note-button></create-note-button>
<create-text-highlight-button></create-text-highlight-button>
<create-strikeout-button></create-strikeout-button>
<create-underline-button></create-underline-button>
<create-squiggly-button></create-squiggly-button>
<create-replace-button></create-replace-button>
<create-caret-button></create-caret-button>
<create-typewriter-button></create-typewriter-button>
<create-callout-button></create-callout-button>
<create-textbox-button></create-textbox-button>
<create-drawings-dropdown></create-drawings-dropdown>
<create-area-highlight-button></create-area-highlight-button>
<create-pencil-button></create-pencil-button>
<eraser-button></eraser-button>
<stamp-dropdown></stamp-dropdown>
<create-measure-dropdown></create-measure-dropdown>
<create-attachment-button></create-attachment-button>
<create-image-button></create-image-button>
<create-link-button></create-link-button>
</div>
</paddle>
</toolbar>
<div class="fv__ui-body">
<viewer></viewer>
</div>
</webpdf>
</template>
</html>
<style>
.flex-div {
display: flex;
}
.fv__ui-toolbar {
border: 1px solid #ddd;
}
</style>
<script>
var CustomAppearance = UIExtension.appearances.Appearance.extend({
getLayoutTemplate: function() {
return document.getElementById('layout-template').innerHTML;
},
disableAll: function(){}
});
var libPath = window.top.location.origin + '/lib';
var pdfui = new UIExtension.PDFUI({
viewerOptions: {
libPath: libPath,
jr: {
licenseSN: licenseSN,
licenseKey: licenseKey
}
},
renderTo: document.body,
appearance: CustomAppearance,
addons: []
});
</script>