# Group 组件
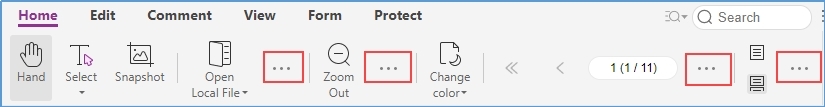
Group 组件通常用于在工具栏上通过垂直线来分离组件。每个 group 代表一个类别,在小屏幕上运行时可以收缩。
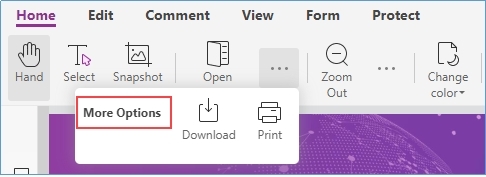
Group 组件收缩,被收缩的组件需要通过点击 ... 按钮显示到下拉列表中:

# 代码示例
# 入门示例
# 指定 shrink-size
在下面的示例中,group-list 将 shrink-size 定义为762像素,这意味着当根组件 <webpdf> 的宽度小于 762 像素时,所有没有 shrink-size 标记的 child group 都将会收缩。当根组件的宽度小于 600 像素时,带有 shrink-size="600" 标记的 child group 将会被缩短。
# 指定收缩后保留的组件
# 指定 shrink-title
以下图片中的 More Options 就是收缩后的标题:

# API
# Group 组件模板
模板示例:
<group-list shrink-size="762">
<group retain-count="2" shrink-title="options"></group>
<group retain-count="1" shrink-title="options"></group>
</group-list>
group-list 模板属性:
| 属性 | 描述 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| shrink-size | 指定像素宽度。当 <webpdf> 的宽度小于指定的宽度时触发。 | number | 1024 | 7.0.0 |
group 模板属性:
| 属性 | 描述 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| retain-count | 定义收缩后保留的部件 | number | 1 | 7.0.0 |
| shrink-title | 定义收缩后显示在下拉列表顶部的标题 | string | '' | 7.0.0 |
| shrink-size | 指定像素宽度值。当 <webpdf> 的宽度小于该值时触发。一旦指定,该 group 将忽略父级 group-list 中定义的值。 | number | 默认与父级组件 group-list 中的值相同 | 7.0.0 |
# 方法
<group> 组件方法:
| 方法 | 描述 | 版本 |
|---|---|---|
setRetainCount(count: number): void | 设置不被收缩到列表的组件数量。 | 7.0.0 |
setShrinkTitle(title: string): void | 设置收缩后显示在下拉列表顶部的标题。 | 7.0.0 |
# 事件
<group> 组件事件:
| 名称 | 描述 | 示例 | 版本 |
|---|---|---|---|
shrink | 收缩或者扩展时触发 | group.on('shink', (isShrinked) => void) | 7.4.0 |
<group-list> 组件事件:
| 名称 | 描述 | 示例 | 版本 |
|---|---|---|---|
shrink | 收缩或者扩展时触发 | groupList.on('shink', (groupComponent, isShrinked) => void) | 7.4.0 |